

La innovación, nuestra razón de ser
Desde siempre he intentado que nuestra forma de trabajar se fuera adecuando a las nuevas expectativas del mercado. Todo ello ha repercutido en la mejora de procesos, herramientas y también en la mejora de nuestros productos.
A lo largo de los últimos años hemos dado una vuelta importante a la forma en la que los nuevos paradigmas de desarrollo de aplicaciones Web podían afectar a nuestros productos, nuestros desarrolladores y, por ende, a nuestros clientes. No podemos negar que se ha asistido a un cambio, en el que el cliente ligero se ha convertido en un nuevo cliente pesado.
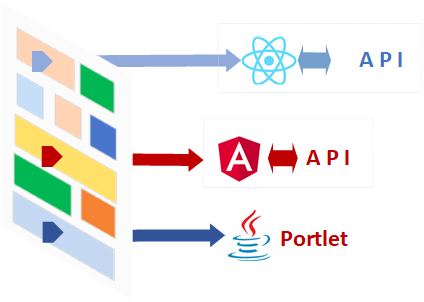
En este cliente las tecnologías son distintas a lo que fueron en un pasado. Ahora tenemos React.js , Angular
, Angular , Vue
, Vue o apps
o apps desarrolladas en Swift, Kotlin o Java. Y en la capa de servidor, hemos convertido a éste en un API
desarrolladas en Swift, Kotlin o Java. Y en la capa de servidor, hemos convertido a éste en un API o un conjunto de ellas.
o un conjunto de ellas.
Esto ha llevado, en muchos casos, a un cliente muy pesado cuasi monolítico. Pero, ¿tiene eso sentido o sería mejor una división de ese monolito en fragmentos? Desde mi punto de vista la división del cliente en piezas podría darnos una serie de ventajas como:
Este tipo de fragmentación y, a la vez, composición es, precisamente, lo que proporciona un orquestador de servicios o portal, como Proxia®.
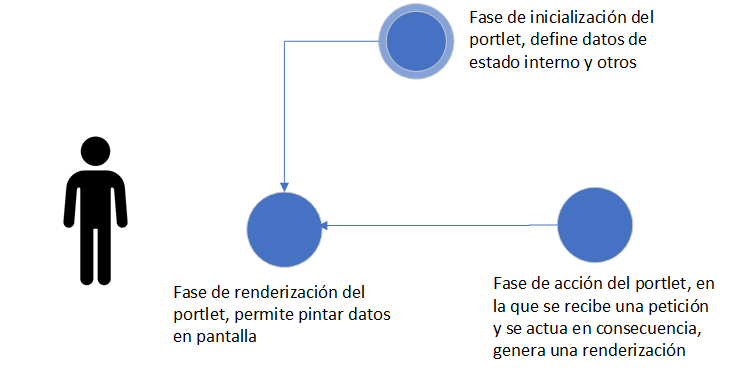
Para poneros en contexto, en un portal típico y en el ecosistema de Java existe el estándar de Portlets que define de una forma muy clara el ciclo de vida de estos fragmentos y como se puede/debe interactuar con ellos. De forma muy simplificada tenemos:
que define de una forma muy clara el ciclo de vida de estos fragmentos y como se puede/debe interactuar con ellos. De forma muy simplificada tenemos:

Teniendo en cuenta lo que os comentaba con anterioridad, en relación a las nuevas técnicas de desarrollo de aplicaciones, ¿sirve de algo hoy en día este ciclo tan definido? En mi opinión, y esto es muy discutible, considero que no o, como mínimo, no siempre. Si ya controlamos el estado, la navegación y muchas más cosas en cliente, el concepto de portlet tradicional pierde su sentido. Sin embargo, el orquestador de servicios tal y como se ha definido anteriormente sigue siendo perfectamente válido.
El reto era, por tanto, como conseguir que este orquestador fuera capaz de coexistir con los nuevos mecanismos de desarrollo de aplicaciones. Para ello hemos partido de toda la experiencia previa que teníamos, incluyendo tanto el soporte de portlets como mecanismos de plugins y servicios basados en el conjunto de estándares OSGi , que nos permitían la definición de módulos aislados.
, que nos permitían la definición de módulos aislados.
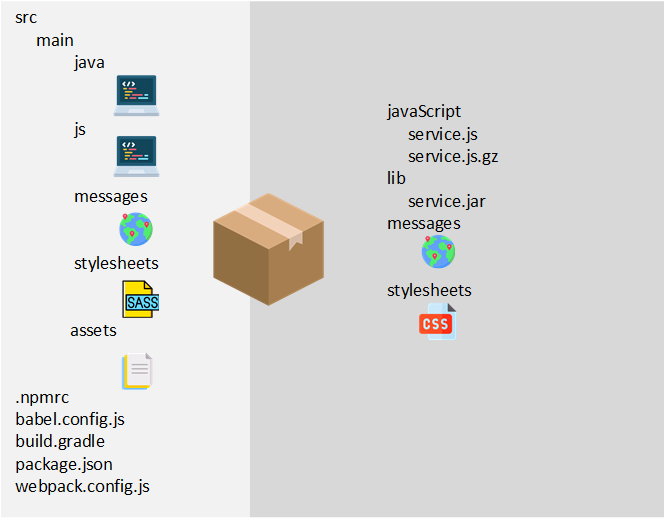
Pero, no debemos considerar este módulo como sólo la parte de servidor puesto que estaríamos cometiendo de nuevo un erro similar, al desconectar la capa de frontend de las funcionalidades de orquestación. La solución que adoptamos fue idear ese módulo de tal forma que actuara como un contenedor tanto de la capa de servidor, en forma de API y que haría las veces de lógica de negocio, capa de middleware o proxy; como de la capa de presentación desarrollado, en este caso, con una tecnología moderna.

Así pues este módulo se convierte, de facto, en un nuevo servicio del portal o portlet ya sin estados en servidor, pero que podemos arrastrar y configurar en distintas pantallas de nuestra aplicación junto con el resto de servicios, algunos de los cuales están construidos con éste nuevo patrón y otros con una aproximación más tradicional basada en Portlets que siguen teniendo cabida en nuestro modelo de desarrollo.
que siguen teniendo cabida en nuestro modelo de desarrollo.

Si te interesa lo que hacemos y lo que podemos hacer juntos no dudes en aplicar a nuestras ofertas de empleo.
Los iconos empleados son cortesía de Flaticon







